Ref. https://softobiz.com/harnessing-the-power-of-graphql/

REST has been the standard way for designing web APIs over the decade. It has been the reason for some really great ideas like stateless servers and structured access to resources. However, the technology also has a downside. Rest APIs are too inflexible to keep up with constantly changing requirements of clients.
For this reason, we needed something which could be more efficient and flexible enough to keep up with customer’s needs. Something which could fix the shortcomings and inefficiencies that developers experience when interacting with REST APIs. That’s when GraphQL comes into play.
Initially adopted by Facebook in 2012, GraphQL was internally used in its mobile application to reduce network usage. Later, after GraphQL specifications and reference implementation in JavaScript were outsourced – major programming languages like Python, Java, C#, and Node.js. Even companies like Facebook, AirBnB, Twitter, GitHub, KLM, WehKamp, and Telegraaf have adopted the language for API development.
What is GraphQL?
GraphQL is a query language for developing APIs and running queries on databases from client-side applications. It is responsible for specifying the API how to present the data to the client.
GraphQL offers more flexibility to developers during the API creation and reduces the time to market. It also improves client-server interactions by enabling the APIs to make precise data requests and obtain exactly what they need.
What problem does GraphQL solve?
GraphQL solves all the issues that clients face with REST during data exchange which are: the unnecessary data transfer between the REST endpoints, the delay in product iterations on the Front-end, and the lack of insightful analytics on the backend.
1. UNNECESSARY DATA TRANSFER BETWEEN THE REST ENDPOINTS
Each endpoint represents a single entity on which you can perform GET, POST, PUT, or DELETE calls – and these endpoints return a fixed structure. As a result, clients usually under or over-fetch information which may result in unnecessary data transfer.
Since GraphQL allows clients to specify their data requirements, the problem of over-fetch or under-fetch information can be easily solved.
2. DELAY IN PRODUCT ITERATIONS ON THE FRONT-END
A major drawback of the REST approach is that it doesn’t allow for rapid iterations on the Front-end. Even the smallest change in the UI, you will more data than before. Apart from this, you will even need to make adjustments in the backend to account for the new data needs. This ultimately kills productivity as it takes time to incorporate user feedback into a product.
GraphQL solves this problem because of its flexible nature. You can easily make changes on the client-side without any extra workload on the server. Also, since clients can specify exact data requirements, there is no need of a backend engineers to make adjustments on the backend.
3. LACK OF INSIGHTFUL ANALYTICS ON THE BACK-END
Another issue with the REST approach is the lack of insightful analytics on the backend which often results in the under-fetching or over fetching of data between the REST endpoints. Also, you remain deprived of useful insights about data at the backend which you could use to improve the product backend.
But with GraphQL you get all fine-grained insights about the data requested at the backend so that you gain an understanding of how it is being used. You can use these insights to evolve an API or remove specific field which the clients don’t request anymore.
GraphQL also allows you to do low-level performance monitoring of the requests processed by the server. This can provide crucial insights about the bottlenecks in your system.
Should your company switch to GraphQL?
Given the problems we face while using REST APIs and how efficiently GraphQL resolves, it appears to be a better option to consider for developers. Moreover, since big companies like Facebook, AirBnB, Twitter, GitHub, KLM, WehKamp, and Telegraaf are using GraphQL, we can trust its efficiency.
However, there are instances when using GraphQL will not be wise. For example, if you have a stable RESTful API service, there is no use of chucking out everything and option for GraphQL. It’s stable and tested. Then, why put everything at risk? So, before migrating to GraphQL, it’s important to know when to use the tool and when not.
Here are some scenarios where you should use GraphQL:
- When you want to aggregate data from multiple places into one convenient API (The Composite Pattern).
- When you want to add functionality to an old API (The Proxy Pattern).
- When you want to simplify a complex API (The Facade Pattern).
It’s also possible to mix and mash these patterns. For example, you can add a facade to an older API in a composite pattern.
How to Migrate to GraphQL?
To migrate from REST APIs to GraphQL, you will need to follow the following steps:
Step 1. Install GraphQL dependencies.

Step 2. Create a new GraphQL endpoint in express.

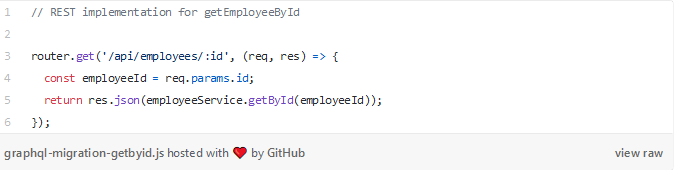
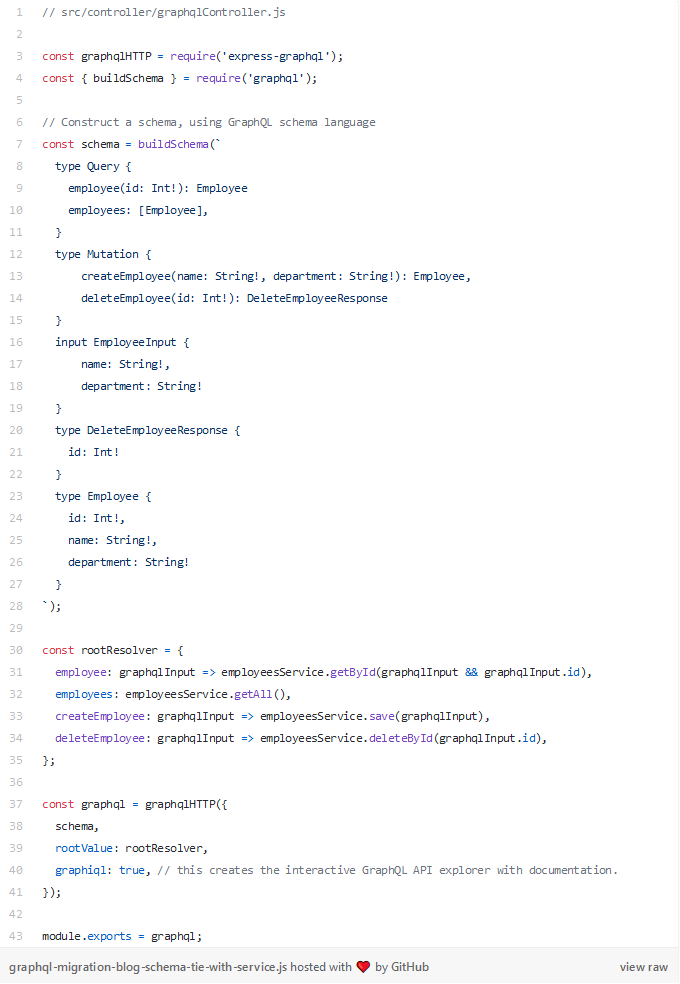
Step 3. Create a controller file and build schemas.

Step 4. Bind the controller and services.


Step 5. Setup graphqlHTTP, schemas, and resolvers.
After successfully following the steps, the GraphQL setup will be installed on your system and you can begin playing around with it. You can even take help from the guide in the sandbox to get more details about how to write the GraphQL query.
Softobiz Experience with GraphQL
At Softobiz, we have been using GraphQL for API development for a long time and our experience has been very positive. No wonder, we had to face a bit of learning curve as it was something new for us but once we managed to adopt it, we witness rapid development and a quicker integration between the front-end and the backend.
We would not say that GraphQL is a silver bullet. You will have trouble in initial setup and understanding how we can use it for mapping your existing functionality. But once you understand these things, everything will go smooth and the API development will be an enjoyable experience.
Another thing you need to know is that GraphQL is not for everyone. While for some it may prove to be a beneficial technology that reduces a lot of workload, it can be a nightmare if your team doesn’t understand the technology correctly and isn’t ready to face the learning curve. So, you need to be careful while choosing it.
Talk to our experts to know whether GraphQL is the right fit for your business.
'Fundamental > Technical ' 카테고리의 다른 글
| OAuth 2.0을 사용하여 API 보안 (0) | 2021.07.25 |
|---|---|
| pierotofy/WebODM (0) | 2021.07.23 |
| Understanding the Event-driven Architecture (0) | 2021.06.30 |
| request-promise-core (0) | 2021.06.11 |
| OAuth 2.0에 대한 가장 간단한 가이드 (0) | 2021.04.27 |

댓글