 2012Banollimsoft_stybd_mobile.pptx
2012Banollimsoft_stybd_mobile.pptx
오랜만에 웹기획자료를 올려드리는거 같습니다.
요즘 블로그에 유용한 팁위주로 포스팅을 햇었는데 이번에 회사에서 모바일웹 프로젝트가
수주되었는데 스토리보드를 짜는중에 기본 뼈대는 같이 공유를 하는것이 좋을꺼 같네요^^

첫 화면은 프로젝트명 및 해당 문서를 작업한 최신날짜를 기재합니다.
Ex : Project Name -> 사군자한의원

2번째 화면은 버젼별로 구분을 하는것입니다. 최초버전은 1.0이 되겠으며 고객의 요구사항이 반영된다던지 기능상의 변화가 있을 시 초기 1.0ver에서 바뀌는 부분이 있다면 버전업을 해줌과 동시에 날짜 및 작성자를 변경하여 추후에 바뀌는 부분에 대해서는 알기 싶도록 하기 위한 용도입니다.

이것은 각 스토리보드 화면을 그리기전 여기 이 화면은 어디 메뉴의 화면이라다고 스토리보드를 보는사람에게 알기 싶게 하기 위함으로 표시를 하는것입니다. 모바일웹 같은경우에는 개발부분에 있어서는 그렇게 복잡하기 들어가지는 않고 대략적으로 디자인 5~7페이지 및 (온라인 폼메일/게시판) 등으로 이루어지게 됩니다.

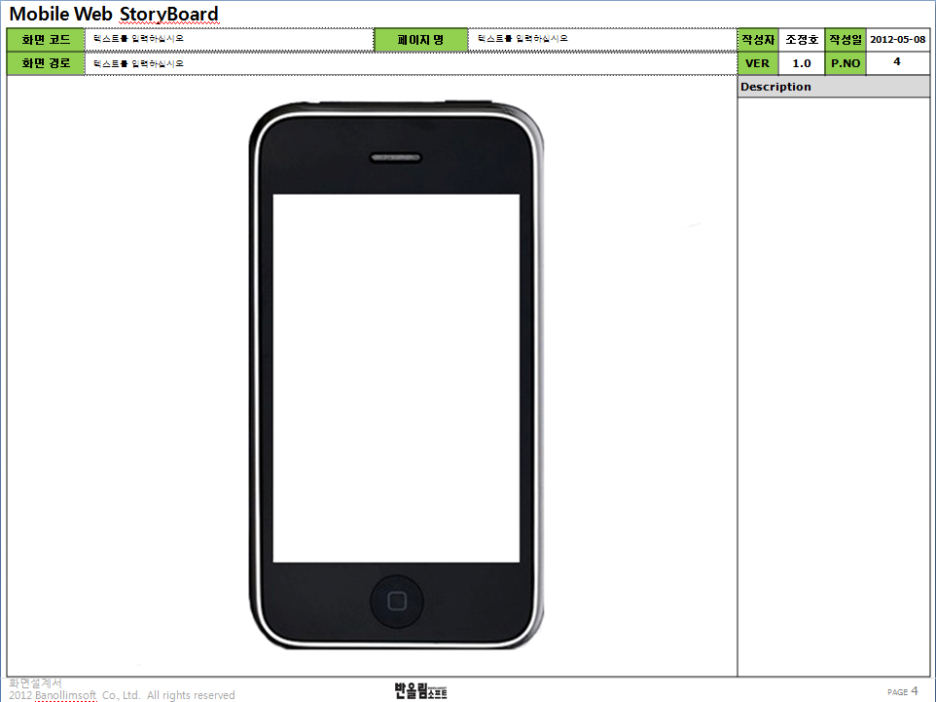
이 화면은 이제 각 페이지별로 들어갈 내용이나 레이아웃등을 아이폰 중앙에 있는 흰색 BG에 파워포인트를 활용하여 컨텐츠 내용 및 각 레이아웃을 그립니다.
모바일웹 스토리보드는 홈페이지 스토리보드보다는 왠지 모르게 엄청 간소한 느낌이 있네요 ㅎㅎㅎ
원본파일은 첨부하여 올려드리도록 하겠습니다.^^
출처 : http://blog.naver.com/chojh1178/90139794402
'Project > Planning' 카테고리의 다른 글
| 프로토타이핑(Prototyping), POC (Proof Of Concept), Pilot, BMT(Bench Marking Test) 개념 정리 (0) | 2014.07.14 |
|---|---|
| 3. 메뉴구조도 기능정의서 (0) | 2014.06.17 |
| 2. 전체프로젝트 일정 관리 (0) | 2014.06.17 |
| 1. 화면설계서(스토리보드) (0) | 2014.06.17 |
댓글